Preamble
Let's get access to the D3.js library so that we can begin. In this case, we'll be including the library using the HTML <script> tag.
<script src="https://d3js.org/d3.v7.js"></script>
Introduction
A common way to modify an <svg> element is by setting its attributes. The W3C SVG specification defines two categories of attributes1: the regular category which includes the style attribute for styling with CSS, and the presentation category which includes the fill attribute for painting the interior of an element.
For example, we can change the colour of a circle by setting its fill attribute to #40F99B.
<svg>
<circle cx="85" cy="75" r="50" fill="#40F99B"></circle>
</svg>
But we can also set these attributes with D3.js. In this section, we'll use D3.js to modify multiple attributes for our SVG elements.
A Container for the Output
This is where you will see the output of the code cells that follow it, provided they are referencing the corresponding id.
<div id="container"></div>
Creating an Empty SVG
We'll create a new detached <svg> element and use the returned selection throughout the rest of this section.
svg = d3.create("svg");
Creating Elements and Setting Attributes
In previous sections, we've created <circle> elements by invoking d3.append(name) and passing in circle as the argument for the name parameter. This returned a selection which we then used to set the attributes. We can do this by invoking .attr(name, value) on the selection, where the argument to the first parameter should be the name of the attribute we want to set, and the argument to the second parameter should be the value we want to set it to.
Let's set the horizontal and vertical coordinates of our circle with the cx and cy attributes, respectively2. We'll also set the radius of our circle using the r attribute.
var circle = svg
.append("circle")
.attr("cx", 85)
.attr("cy", 75)
.attr("r", 50);
This time, we'll also change the colour of a circle by setting its fill attribute to #40F99B. We can do this using the selection stored in the circle variable.
circle
.attr("fill", "#40F99B");
Let's do something similar, but this time for a rect element.
var rect = svg
.append("rect")
.attr("x", 165)
.attr("y", 25)
.attr("height", 100)
.attr("width", 100)
.attr("fill", "#420a91")
.attr("stroke", "#FF00FF")
.attr("stroke-width", "4")
.attr("stroke-dasharray", "10,10");
Here we can see we've created a <rect> element and set its horizontal and vertical coordinates, its height and width, its fill colour, and its stroke. It's worth mentioning that the <rect> element is positioned using the x and y attributes from the top-left corner of the element by default3, whereas the <circle> element is positioned using the cx and cy attributes from the centre of the element.
Styling with CSS and Setting Styles
We can set CSS style properties by invoking .style(name, value) on the selection, where the argument to the first parameter should be the name of the CSS style property we want to set, and the argument to the second parameter should be the value we want to set it to.
As an example, let's set the background-image CSS property of our <svg> element to a linear gradient going from #420a91 to #40F99B.
svg
.style("background-image",
"linear-gradient(to right, #420a91, #40F99B)");
Appending to the Container
Finally, let's append everything to our container.
d3
.select("#container")
.append(() => svg.node());
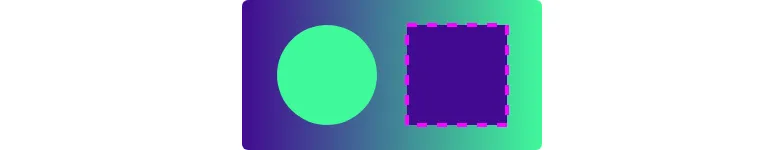
We can see the output by checking on our container with the corresponding id, which in this case is where id=container.
Conclusion
If we inspect the HTML, we will see the <svg>, <circle>, and <rect> elements have been added to the <div> where the id=container. We can also see that the <svg> element's background has been set to a linear-gradient using CSS, and the presentation of the <circle> and <rect> elements have been modified with several SVG attributes.
<div id="container">
<svg style="background-image: linear-gradient(to right, rgb(66, 10, 145), rgb(64, 249, 155));">
<circle cx="85" cy="75" r="50" fill="#40F99B"></circle>
<rect x="165" y="25" height="100" width="100" fill="#420a91"
stroke="#FF00FF" stroke-width="4" stroke-dasharray="10,10"></rect>
</svg>
</div>
In this section, we've demonstrated how to modify elements using attributes and styles using D3.js.